At Telus Spark, EDM was brought on board to develop and manage a suite of 36 unique computer-based interactives that put a premium on an inspiring user experience. EDM was also responsible for developing and implementing the “User Pass” – a barcode-based sharing platform that allows visitors to upload their creations to the Telus Spark website.
With smart phones everywhere, and an instant science education at our fingertips, Telus Spark aims to re-define the role that a science centre can play in its community by fostering curiousity, creativity, collaboration and the skills of innovation.
During production, EDM took advantage of economies of scale by recognizing and standardizing common patterns and components throughout the exhibition. We developed a consistent set of digital controls for each gallery and created reusable libraries for common features like audio and video recording and playback. We also utilized a standardized repository of code and supporting assets. Lastly, we created a deployment system for automatically pushing software updates out to exhibits.
EDM was also responsible for developing and implementing the “User Pass” concept – a barcode-based sharing platform that allows visitors to upload their creations to the Telus Spark website. This enables visitors to share their work with friends and family.
Sound Effects
The Sound Effects application lets visitors into the strange world of the Hollywood foley artist. By manipulating combs, tin cans and other household items, visitors add sound effects to a pre-recorded video clip using a simple touch interface. Or even better, visitors can add sound to one of their own creations from the nearby animation stations.

Movement Overlay
Movement Overlay is a touchscreen interactive that uses a gigabit high-speed network camera to shoot 200 frames per second. Visitors record themselves performing various movements, then use an adjacent touchscreen to compare their moves with other visitors or famous athletes in super slow motion. The results are often amazing, and sometimes quite humbling!


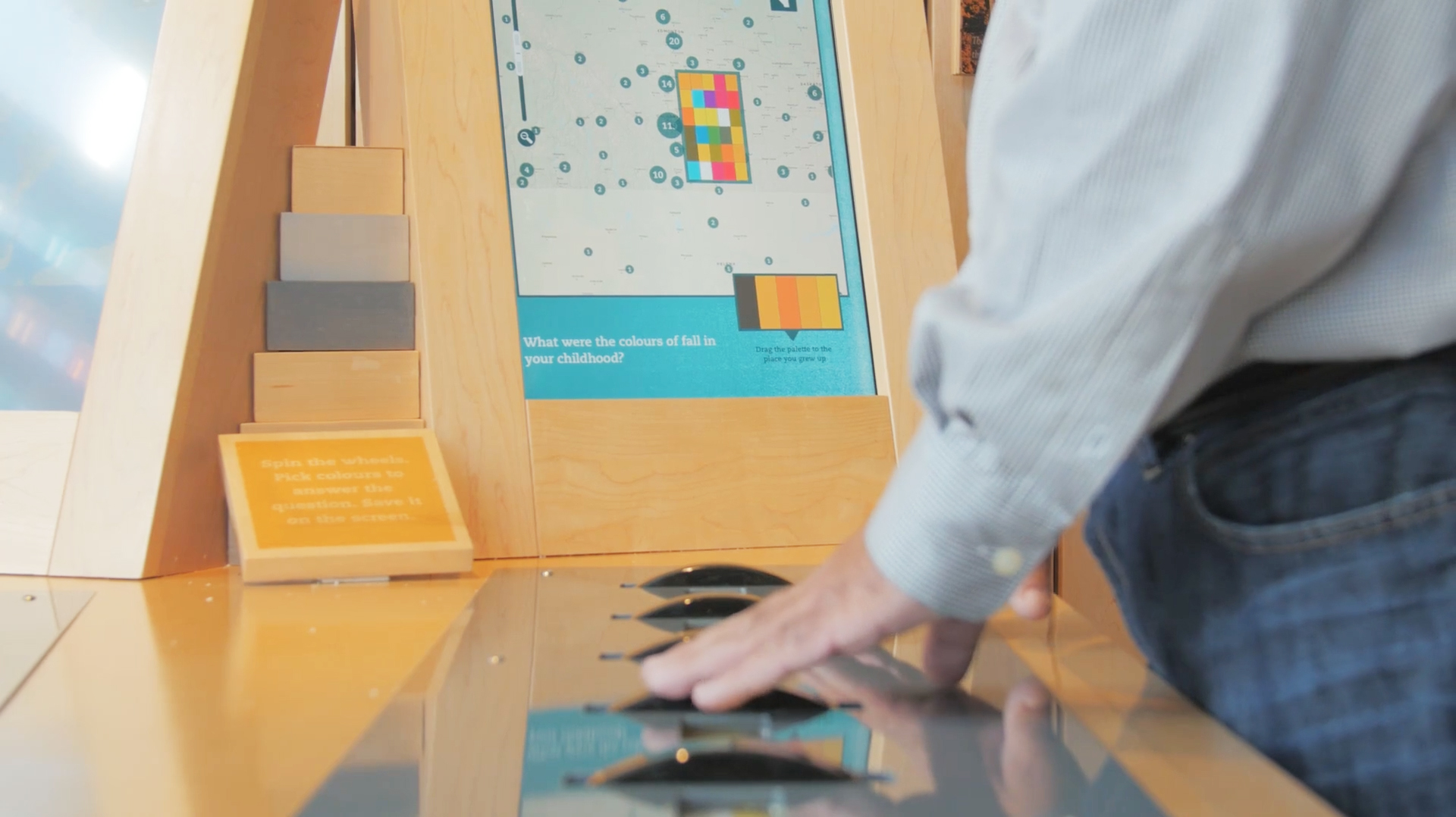
Colours
In this experimental interactive, visitors are asked ‘what colour was your childhood’? After locating where they grew up on the touchscreen map, visitors then spin an array of colored wheels to input their colour memories. These memories are then added to the map and become part of a compelling user-generated ‘digital tapestry’.

Design a Calling Card
What font best represents who you are? What colour? We hoped people might flex their creative muscles with the Design a Calling Card application. But we had no idea visitors would use this application in such a transformative way. Visitors type their text on the virtual keyboard, pick a font, play with the colors, then tweak the layout. Once satisfied, they can then save their calling card amongst the rest on the adjacent wall of monitors.

Galvanic Skin Response
Ever notice your palms get sweaty when you’re scared? The Galvanic Skin Response application measures fear! In this ‘2-way’ touchscreen interactive, visitors place their hand on a sensor, while a friend tries to get them to break a sweat by ‘beaming’ them provocative images or messages from across the table. As a result, stress level increases and tiny beads of sweat are secreted causing skin conductivity to increase. This sweating then reads on an actual ‘stress level’ gauge in the centre of the table.

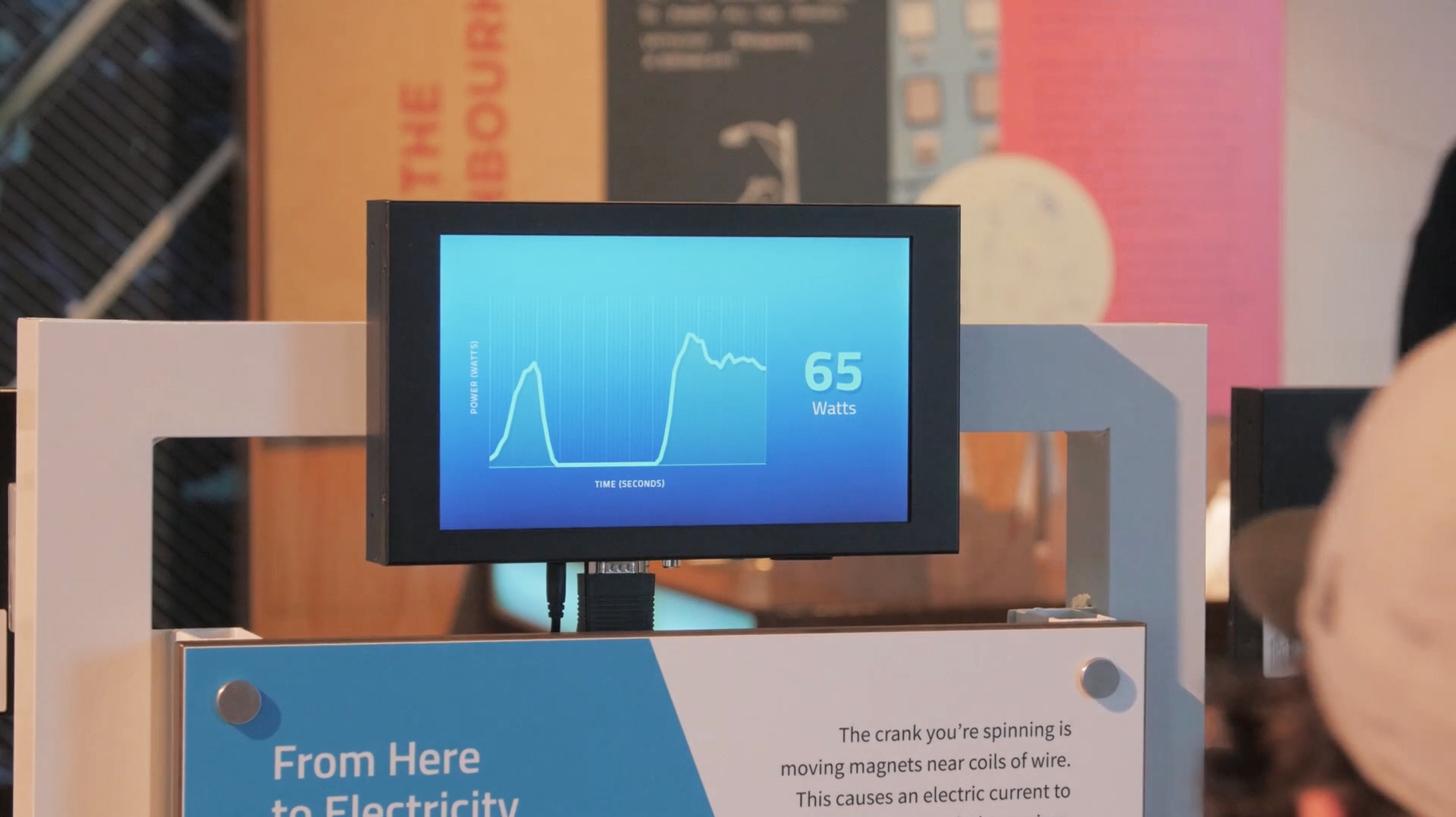
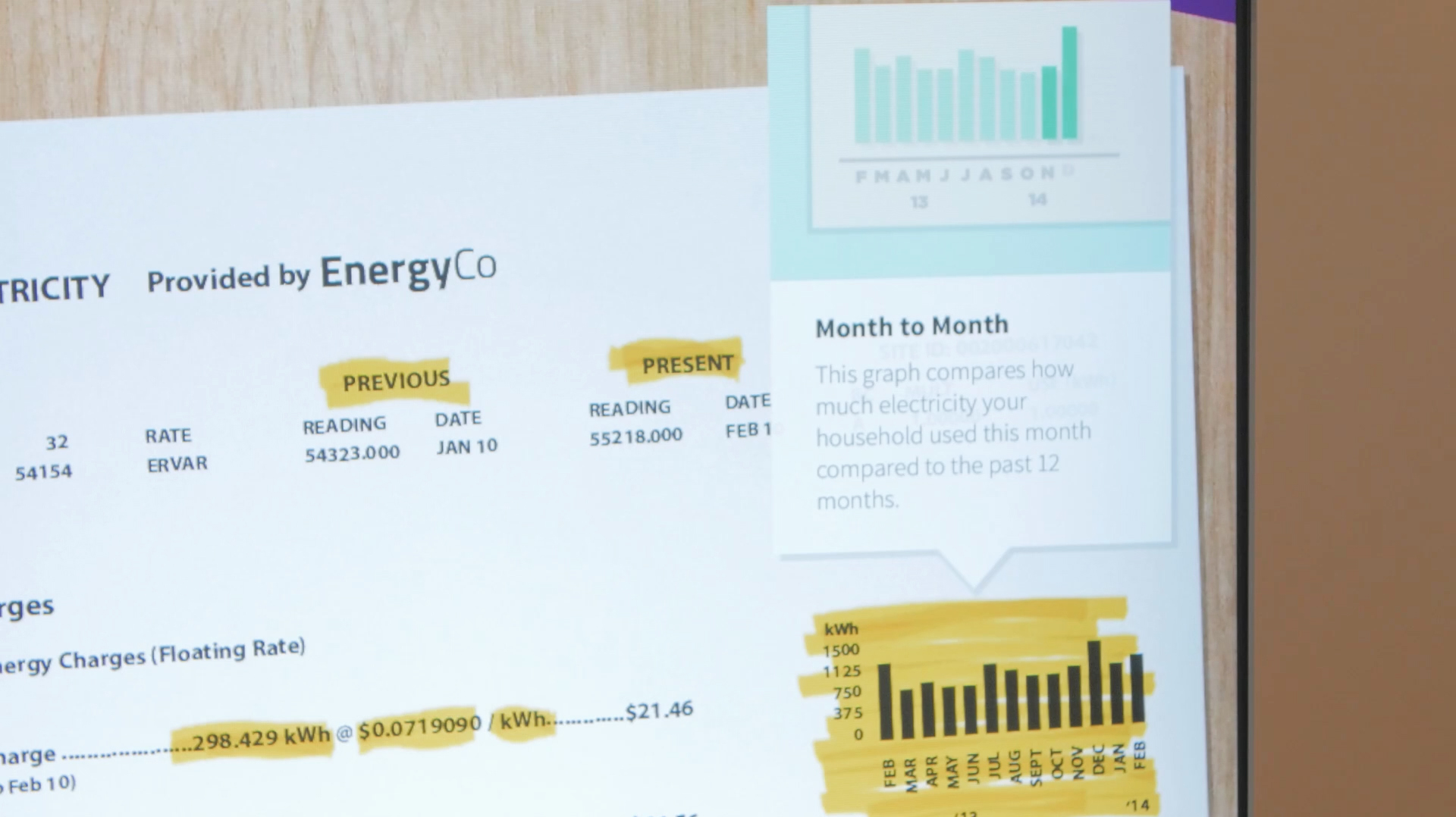
Energy and Innovation Gallery Update
In 2014, EDM was brought back to Calgary to assist Spark in the revamping of the Energy and Innovation gallery. This update included several mixed physical digital interactives focused on the theory, generation, distribution, and consumption of electricity in the province of Alberta.



If you’re interested in knowing more about this project, please contact us for more information.